สรุปงาน Joomla day Bangkok เป็นครั้งที่ 6 แล้วสำหรับงาน Joomla ใครที่ไม่ได้ไปงานนั้นผมจะมาสรุปให้ฟังนะครับว่างานมีรายละเอียดอะไรน่าสนใจบ้าง แล้วเราต้องเตรียมตัวอะไรบ้างสำหรับสิ่งใหม่ๆ
Section 1: Advanced Content Management [EN] Emmanuel D. | FLEXIContent.org
เกือบทุก seciont ในงาน Joomla day เป็นภาษาอังกฤษครับแต่มีพิธีกรมาสรุปให้ในตอนท้ายๆว่าคืออะไร อย่างไรสำหรับคนอ่อนภาษาอย่างผม ( แฮะๆ ) โดยมีปัญหาเกี่ยวกับด้านเทคนิคนิดหน่อยแต่ก็ไม่เป็นไรครับ ของ section นี้ผมไม่ค่อยเข้าใจเท่าไร แต่พี่กล้า ( พิธีกร ) ก็แปลให้ง่ายๆว่าคือ custom post type ในส่วนการเขียนบทความของ joomla แบบว่าอาจจะเขียนได้ง่ายขึ้น upload file ได้ง่ายจากหน้าตาเดิมๆของตัวช่วยเหลือการเขียนบทความของ joomla ครับ หากใครสนใจเชิญทางนี้เลยจ้า http://flexicontent.org
Section 2: Building Scalable Service Driven Web Systems for Mobile [EN] Sam M. | Sears Holdings Corporation.
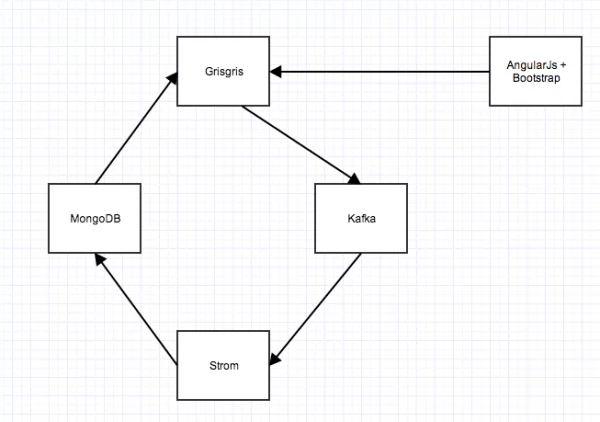
คนนี้ทีเด็ดเลยประสบการณ์เคยทำงานกับ ebay มาพูดถึงเมื่อเราต้องการที่จะขยายเพื่อการรองรับข้อมูลปริมาณมากๆนั้นทำอย่างไรให้ไม่ช้า แบบ DB ล่มแล้วยังสามารถไปต่อได้ หรือมีอะไรเสียแล้วยังทำงานต่อไปได้โดยระบบทั้งระบบไม่ล่ม ซึ่งออกตัวเลยว่าสำหรับผมแล้ว ความรู้ของผมนั้นไม่เข้าใจอะไรเลย ( จริงๆนะคือเครื่องมือที่เขามีการพูดถึงนั้นแค่ชื่อยังไม่เคยได้ยินเลยอ่ะ )
คือจากภาพบอกได้เลยว่ารู้จักแค่ mongoDB กับ bootstrap -_- แต่ไม่เป็นไรอย่างน้อยๆก็ได้รู้จักชื่อตัวที่มันจะช่วยเหลือได้จะไปหาความรู้ต่ออีกที ต้องบอกตรงๆเลยว่า sam เก่งมากๆรู้ค่อนข้างเยอะเลย และผมคิดว่าหากเราสามารถในความรู้อันนี้มาต่อเติมช่วย pantip ได้หรือเปล่าอันนี้ต้องติดตามกันต่อครับ
ใครอยากรู้ว่าแต่ละตัวคืออะไรเชิญเลยครับ
- kafka คืออะไรเชิญครับ [EN]
- storm คืออะไร [EN]
Section 3: Building Awesome Social Networks [EN] Mark L. | Stackideas
Mark มาบอกเล่าเกี่ยวกับเรื่องทำไมเราควรจะสร้างสังคม online ของเราเองคือเหมือนสร้างแบบ facebook ที่เราๆท่านๆเล่นกันอยู่ทุกวันแต่เจาะจงลงไปเป็นตลาดเฉพาะกลุ่มมากกว่าเดิมเช่น สังคมคน online หาคู่ , การเรียน ฯลฯ
ตัวทีมของ Mark ก็ได้มีการสร้างพวก extension ขายต่างๆก็มีขายของนิดหน่อย แต่ก็บอกอีกด้วยว่าการสร้างสังคม online มันดีกับเราอย่างไร โดยสิ่งที่เราจะได้คือ
- Data mining ( หรือให้เข้าใจง่ายๆว่าเราจะรู้พฤติกรรมต่างๆที่มีความเกี่ยวโยงกันแบบที่แค่มองจะไม่เห็นครับ สมมติว่า คนหาคู่จะเจอคู่ในช่วงระหว่างเวลาเท่าไร อายุเท่าไร การเงิน ฐานะเกี่ยวกับ ฯลฯ พวกนี้เรามาทำการวิเคราะห์ได้หมดเลย )
- Monitoring ( เราสามารถเฝ้าดูได้ว่าอะไรที่สามารถนำไปต่อยอดทาง Business ได้และเฝ้าดูว่าคนในสังคมที่เราสร้างขึ้นต้องการอะไรไม่ต้องการอะไร เอาข้อมูลที่วิเคราะห์มาขายต่อได้ )
โดยตัวหลักๆที่ Mark นำเสนอก็คือ easySocial เรียกว่ามีทุกอย่างที่ Facebook มีเลยโดยคุณไม่ต้องทำอะไรมากซื้อมา install จบก็จะได้ social แล้วโดยตัวนี้ไม่ฟรีแต่ไม่แพงครับ ปีละ 3000 บาทเท่านั้น โดยคุณจะได้ support จากทางเขาอีกด้วย ถ้าจะให้บอกทุก feature คงไม่พอแน่ๆยังไงถ้าสนใจลองเข้าไปดูได้ครับผม พัก break บอกได้เลยว่าพัก break ของตึก CP เชื่อมือได้เลยของอร่อยทุกอย่างจริงๆครับ มีซาลาเปาและขนมจีบจาก jade dragon ให้เราได้กินด้วยและข้าวกลางวันก็จัดเต็มจริงๆ
Section 4: User Interface for Mobile App [TH] Chaiwoot P. | Master Ung
มาสเตอร์อึ่ง ของเว็บ androidthai.in.th นั่นเองครับโดยมาพูดเรื่องเกี่ยวกับหน้าจอมือถือเวลาที่เราต้องการทำ app android ซักตัวต้องคำนึงถึงอะไรบ้าง
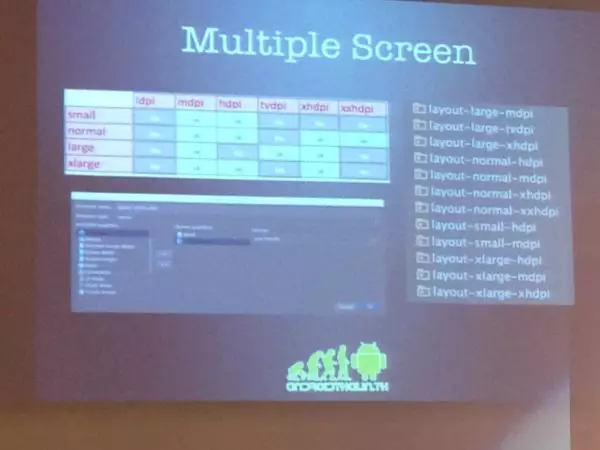
- DP คือหน่วยที่ใช้ในการสร้าง app android ครับโดยเวลาที่มีหน้าจอหลายๆขนาดแล้วจะได้ไม่ต้องกังวลว่าอักษรจะปรับตามได้หรือเปล่าหรือจะตกขอบไหม
- หลักการเขียนโปรแกรมสำหรับหลายๆหน้าจอคือ 12xl ( พูดง่ายๆคือเวลาจะเขียนอะไร 1 หน้าของ app นั่นต้องทำภาพ 12 ขนาดก็จะครอบคลุมทั้งหมดแล้ว ณ ตอนนี้นะครับ แต่หากทำสำหรับตอนหน้าจอแนวนอนด้วยก็ 24 จ้า )
- แต่เอาเข้าจริงๆก็ไม่ได้ทำทุกอันหรอกก็ตัดออกไปซะหน้าจอไหนที่เราไม่ต้องการก็จะลดงานด้าน Design ลงได้อีก
- เลือกทำแค่แนวนอนหรือแนวตั้งอย่างเดียว ก็ลดไปอีกครึ่งหนึ่ง
- อย่าไป fix ขนาดของ widget ครับ
จริงๆก็เหมือนมาแนะนำว่าจะเริ่มต้นอย่างไร สำหรับการทำหน้าจอออกแบบ app อ่ะครับหากผู้ใดสนใจจะเริ่มต้นเขียน app android ซักตัวลองเข้าไปศึกษาที่เว็บของคุณอึ่งได้เลยครับผม
section 5: Node JS [TH] Sira S. | Jitta / Webiz
เป็นอันเดียวที่ผมจดมาเยอะสุดอาจจะเพราะว่าสนใจอยู่และกำลังใช้อยู่ด้วย และฟังกี่ทีก็ชอบสำหรับพี่ฮั้นกับเรื่องของ node.js ที่กำลังมาแรงแซงทางโค้ง โดยพี่ฮั้นก็เล่าเกี่ยวกับว่าเริ่มต้นจาก PHP มา 11 ปี แล้วก็ย้ายมาเล่น node.js ต่อจนถึงปัจจุบันและบอกเหตุผลต่างๆว่าข้อดีข้อเสียสำหรับการย้ายมาเขียนได้อย่างไร
PHP กับข้อเสียของมันครับ
- ใช้ memory เยอะโหลด lib เยอะ
- รันแล้วจบไปจึงไม่สามารถทดตัวแปรอะไรบางอย่างไว้ได้ อย่างนับคน online ทำนองเนี้ยอ่ะครับ
- Real time ไม่ได้
- Run parallel ไม่ได้คือทำหลายๆงานพร้อมกันไม่ได้
แล้วทำไมถึงเลือก Javascript ?
- ง่ายเพราะ Dev ส่วนใหญ่หากทำ front-end แล้วก็ควรจะเขียนได้โดยปริยายครับ หรือเรียนรู้เองก็ไม่ได้ยากอะไร
- มีตัวใหญ่ๆ support google เป็นต้น
- Non-blocking I/O เดี๋ยวมีอธิบายเพิ่มเติม
- V8 Engines ( chrome ใช้ ) มันมาครอบการทำงานของ node.js ให้เร็วว่างั้นเถอะ
- npm ( Node Package Manager ) ประมาณเป็นผู้ช่วยเราในการหา module ที่ชาวบ้านเขียนไว้แล้วโครตเยอะประมาณ 48,362 ตอนนี้น่าจะเยอะกว่านี้แหละ
- Real time & Command line
- การ set up ที่ง่ายกว่า
อย่าง PHP กว่าจะเป็นการรันให้สำเร็จรูปอย่างพวก mamp , xammp , wamp etc. พวกนี้นั้นจริงๆแล้วต้องลงหลายตัวมากไม่ว่าจะเป็น mysql , php , apache พวกนี้แต่ node ลงตัวเดียวจบและเขียนให้รองรับเป็น server แค่เพียง 6 บรรทัดเท่านั้นก็สามารถรันเว็บได้แหละ
Performance ดีกว่าเยอะมากโดยการทดสอบ ab ( Apache Benchmark ) ผมเพิ่งรู้ว่ามันมีให้ทดสอบจากพวกโปรแกรม apache ครับไว้จะเขียนอธิบายง่ายๆนะ ก็เร็วมากตอนที่โชว์ในจอ
เอาล่ะพูดถึงเรื่อง Non-blocking I/O ปกติหากเราทำเว็บแล้วมีคำสั่งหลายๆคำสั่งติดต่อกัน เวลาที่เราจะเสียไปก็เหมือนเอาเลขมาบวกกันเช่น
คำสั่งที่ 1 ใช้เวลา 1 วินาที , คำสั่งที่ 2 ใช้เวลา 2 วินาที และคำสั่งที่ 3 ใช้เวลา 3 วินาที รวมแล้วถ้าเป็น PHP จะใช้เวลาทั้งหมดคือ 6 วินาที
แต่ในตัวอย่างเดียวกัน node.js จะทำงานพร้อมๆกันไม่มีการรอกันใครทำสั่งก็ออกเลย เพราะฉะนั้นความเร็วสูงสุดก็คือ Max ของเวลาในคำสั่งทั้งหมดนั่นก็คือ 3 วินาที
จากตัวอย่างง่ายๆก็เร็วต่างกัน 1 เท่าแหละ
แล้วมันเหมาะกับเว็บแบบไหนบ้างล่ะ ?
- Single app ทั่วๆไป
- Full web แบบจัดเต็ม
- Real time เว็บมี noti หรือคำนวนอะไรเร็วๆหน้าเว็บได้เลย
หากใครสนใจผมเคยเขียนบทความเกี่ยวกับ node.js ครับลองดูได้เลย
[Node.js] ตอนที่ 1 ทำความรู้จักกันไว้
Section 7: The Standard of Web Content Accessibility Guidelines 2.0 [TH]
Supachai T. | Marvelic Engine
ไม่ต้องแปลกใจครับ section 6 ผมไม่ได้ฟังอะไรเลยเป็นเกี่ยวกับ Firefox OS ก็เหมือนมาขายของแหละครับสำหรับผมยังเฉยๆไม่ได้สนใจเท่าไรโอเคเรามาดูหัวข้อนี้กันสำหรับเว็บที่เข้าถึงได้ทุกเพศ ทุกวัย และทุกคนไม่เว้นแม้แต่คนพิการ
โดยคราวๆเป็นเกี่ยวกับเวลาที่เราต้องใส่พวก tag ของ img alt นั้นให้ใส่ข้อความที่คนตาบอดใช้โปรแกรมอ่านเว็บแล้วไม่งง อย่าใส่อะไรมั่วๆหรือพวก keyword ที่ไม่สื่อความเข้าใจครับ
การใช้สีให้เหมาะสมไม่ปวดตาสำหรับคนสูงอายุดูเว็บของเราโดยมีตัวอย่างในการแก้ไขง่ายๆดังนี้ครับ
- ใส่คำอธิบายรูปภาพ alt
- ใส่ close caption VDO
- สีตัดกันเพียงพอ ( color contrast )
- Semantic Markup การใช้ tag html ให้ถูกต้องอันนี้เป็นหัวข้ออันไหนต้องอยู่ด้านในหัวข้อหลัก
- ตรวจสอบง่ายๆด้วยเว็บ http://achecker.ca/checker/index.php
- หรือง่ายสุดหากมีคนสูงอายุหรือคนพิการให้ลองเล่นเว็บเราก็ได้ครับ
- หากอยากรู้ว่าตัวโปรแกรมที่อ่านเว็บของคนตาบอดอ่านอย่างไรให้คุณเอา css ออกทั้งหมดแล้วจะเห็นคำว่ามันเลื่อนไปอ่านอันไหนอย่างไร








hunt-node-js
Social Plugin [TH] by Apisilp T. | Pantip
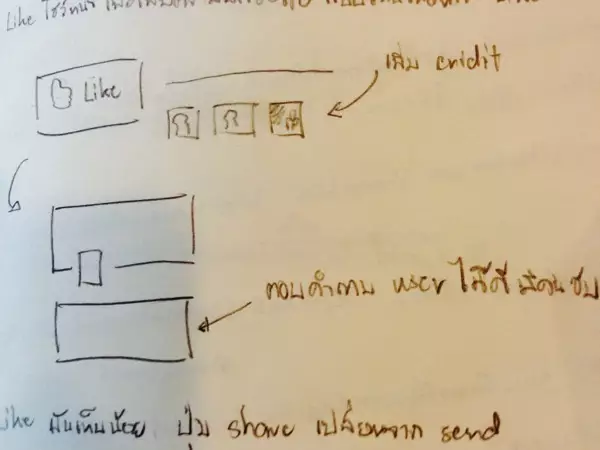
พี่บอยจาก Pantip.com นั่นเองมาพูดเกี่ยวกับเรื่องการปรับปรุงพวกปุ่ม social share ต่างๆโดยเฉพาะ Facebook ที่เพิ่งมีการปรับปรุงใหม่ล่าสุดแล้วนั่นหมายถึงพวกเราที่ทำเกี่ยวกับ website ควรจะใส่ใจกับมันครับ
สิ่งที่เราควรคำนึงถึงคือ เมื่อเวลา user เข้ามาอ่าน website ของเราแล้วอยากแชร์จะต้องมีการรองรับให้ทันที แบบมีปุ่มแชร์ที่อยู่ใกล้มือ แต่ก่อน pantip ไม่ได้เอาปุ่มแชร์ติดไว้ด้านล่างเหมือนปัจจุบัน พอเปลี่ยนมาอยู่ด้านล่างแล้วทำให้สะดวกยิ่งขึ้น
เพราะการมี User วิ่งมาจากพวก social นั้นเป็นการแห่กันมาอย่างมหาศาลหากหัวข้อน่าสนใจจริงๆ เอาล่ะเราจะพักเรื่อง pantip กันแล้วไปดูว่าไอ้ปุ่ม like มันจะช่วยให้ website ดีขึ้นได้อย่างไร
พี่บอยเล่าว่า ในสมัยก่อนนั้นเขาเคยหาที่พักว่าจะไปเที่ยวซักที่หนึ่งผมจำไม่ได้แต่ก็ไปเจอ website หนึ่งเป็นเกี่ยวกับที่พักที่พี่เขาจะไป โดยการ design และเนื้อหาก็เฉยๆไม่ได้โดดเด่น แต่สิ่งสำคัญคือ มีปุ่ม like ที่แสดงหน้าคนที่เรารู้จักหากเขากด like ซึ่งมีหลายคนที่เป็นเพื่อนของเรา ซึ่งมันเพิ่มความน่าเชื่อถือได้มาก คิดดูเราจะเห็นเพื่อนๆของเราหลายคนไป หรือ Link เข้าหน้าเพจมีการตอบคำถามต่างๆ ยิ่งทำให้ลูกค้าอยากไปใช้บริการครับ
กลับมาต่อเรื่องที่ว่าเนื่องจาก Facebook ได้ปรับปรุงปุ่ม share ใหม่ทำให้ดีอย่างไร ? มันทำให้เห็นชัดกว่าเดิมครับหากคุณได้เห็นใน Feed timeline ของคุณจะพบว่าภาพมันใหญ่และจะบอกด้วยว่าได้แชร์มาจาก web อะไรและสิ่งสำคัญต่อมาคือ สามารถดูข้อมูลได้อีกด้วยว่าแชร์ link ไหนมากสุด url อะไรแชร์ไปเท่าไร ซึ่งแต่ก่อนทำไม่ได้อ่ะครับ
ปุ่ม Google plus ควรติดไว้ด้วยถึงแม้ว่า มันจะไม่ได้รับการเหลียวแลเลยจาก User ( ฮา ) แต่มันมีผลกับ Ranking ใน search นะครับอย่างน้อยหากมีคนที่กดปุ่ม + ให้ก็น่าจะช่วยอะไรได้บ้าง
ยังคงเน้นย้ำกว่าตำแหน่งของปุ่มแชร์นั้นสำคัญต้องไม่สร้างความรำคาญและควรจะอยู่ในตำแหน่งที่มองเห็นได้ง่ายเผื่อว่าคนอ่านอินกับบทความจะได้แชร์ได้เลยไม่ต้องเลื่อนหาให้เสียอรรถรส
สุดท้ายมี Trick อย่างหนึ่งสำหรับที่พี่บอยทำในบล็อคตัวเองคือให้วางปุ่ม “Like หน้าเพจตัวเอง” กับปุ่ม Share ใกล้ๆกันคนมักจะกดทั้งสองปุ่มจริงๆนะครับเออ ผมยังพลาดเลย 55555 ก็สามารถเรียกคนเข้าเพจได้อีกทางหนึ่งหากใครอยากติดตามเรื่องราวของคนร่วมก่อตั้ง Pantip.com ลองเข้าไปอ่านกันได้ครับกับ macroart.net
EDL Square LMS for Joomla [TH] by Naret T. & Seakson S. | Marvelic Engine
อันนี้เป็นตัว Extension สำหรับระบบ Learning Management System ( ต่อไปขอเรียก LMS ) เป็นระบบจัดการเรียนการสอนผ่าน Internet คล้ายๆกับ Moodle หรือ Autoware โดยไอ้ความเจ๋งของเจ้าตัว LMS เนี้ยเขาจะมีการตกลงกันที่จะสามารถ port ค่าส่งกันไปมาได้ สมมติง่ายๆครับ
คุณเป็นคุณครูที่ใช้โปรแกรม moodle แล้ว ครูอีกโรงเรียนใช้ autoware แต่ทั้งคู่มีข้อสอบหรือบทความการเรียนการสอนที่น่าสนใจอยากจะแชร์กันก็สามารถทำได้โดยตัวกลางที่จะส่งกันไปมาระหว่างระบบเรา เรียกมันว่า SCORM ( Sharable Content Object Reference Module ) จะยาวไปไหนฟ่ะ ( ฮา )
จุดเด่นของ eDL Square คือ
- มีสีสันที่สวยงามน่าใช้ หน้าตาไม่ดูเก่าๆ ดูทันสมัย
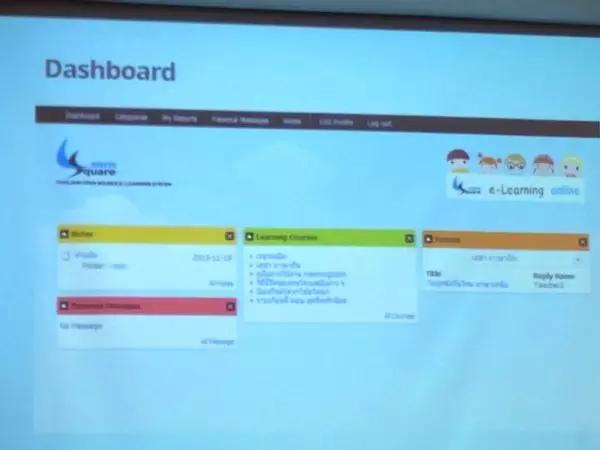
- มี Dashboard สำหรับปรับแต่งเองได้ครูอาจจะปรับอย่างหนึ่ง ของนักเรียนแต่ละคนก็ปรับได้เองบางคนอาจจะชอบดูผลงานก่อน บางคนดูการบ้านก่อนปรับได้หมด
- ในระบบตอนนี้แบ่งเป็น 4 สถานะของ User คล้ายๆกับพวกแต่ละคนมีสิทธิ์การสร้างการเข้าถึงข้อมูลแตกต่างกันครับ
- คุณครูจัดการตารางสอนและสามารถรู้ได้ว่า หลักสูตรอันไหนเรียนนานเท่าไร อย่างไร
- มี Chatroom
- สามารถเปิดหลักสูตรให้เป็นแบบ Public ก็ได้ให้คนนอกที่สนใจมาลองเรียนซัก 1 – 2 อันได้
- สร้างใบรับรองได้สำหรับคนจบหลักสูตร
อันนี้เป็นจุดเด่นภาครวมซึ่งรายละเอียดเยอะมากผมก็จดไม่ทันเหมือนกัน แต่ก็จะเอาอันที่พอจะจดทันมาแบ่งปันนะครับ
ในระบบหากเป็นผู้เรียนจะทำได้ดังนี้
- ลงทะเบียนได้ ( อ่ะแน่นอน )
- มีระบบหลังไมค์ และสามารถตั้งความสำคัญของข้อความได้ เช่น มีข้อความต้องส่งงานเราสามารถตั้งให้มันมีความสำคัญมากกว่าข้อความจากเพื่อนในห้องเรียนได้ครับ
- สามารถจด Note ได้ในบทเรียนและแยกตามหลักสูตรได้ด้วย
- Drop course อันนี้หวังว่าหลายๆคนที่เรียนจะไม่ต้องใช้มันนะครับ ( ฮา )
- My report ( สถานะต่างๆ เรียนไปถึงไหนแล้ว เหลืออีกเท่าไรจะจบ Drop อะไรหรือยัง )
คราวๆก็คงประมาณนี้ครับหากว่าน่าจะสนใจสามารถดูรายละเอียดเพื่อเติมได้ที่นี่เลย
- ตัวโปรแกรมและคู่มือ http://joomlacode.org/gf/project/learnsquare/frs/
- หากท่านที่อยากจะร่วมพัฒนาให้คำแนะนำเชิญได้ที่นี่ครับ http://www.marvelic.co.th/en/contact-us
Community VS Commercial FOSS [EN]
Redhuan D. Oon | ADempiere Community Leader
ขอเรียกวิทยากรว่า red1 ( red one ) นะครับเผื่อความสะดวก เขามาพูดเกี่ยวกับเรื่อง Community จะสู้กับ Comercial ได้อย่างไรทำอย่างไรถึงหาเงินได้ และข้อคิดอีกมากมายสำหรับ section นี้ผมสนใจมากตอนแรกก็เฉยๆแต่พอฟังๆไปคน คนนี้มีอะไรที่เจ๋งและน่าสนใจ เอาล่ะไปติดตามเรื่องราวของ ชาวสวน กันครับ
Red1 เขาเป็นชาวสวนชาวไร่ ( ไม่ได้อยู่กับจอร์นนะ 555 ) เขาออกตัวเลยว่าเขาไม่ใช่คนเก่ง วันหนึ่งเขาก็ไปแปลคู่มือของโปรแกรม ERP ( Enterprise Resource Planning ) ตัวหนึ่งที่เป็น opensource ครับ
การให้ ของเขานั้นที่คืนให้กับสังคมก่อนสิ่งที่เขาได้รับจากการให้ก่อนคือ ชื่อเสียงและแบนด์ของตัวเอง อ้าวแล้วมันดีอย่างไร ? เขาก็เริ่มเข้ามาเป็นส่วนหนึ่งของ community ของโปรแกรมนี้และสุดท้ายเขาก็ขึ้นมาเป็น lead ของตัวโปรแกรมนี้ครับ จากการที่เขาแปลคู่มือและช่วยพัฒนาโดยตัวโปรแกรมเป็น opensource แล้วเรารับเงินอย่างไรถูกไหมครับ ?
คำตอบนี้มาจากที่ว่าเมื่อมีคนนำเอาไปใช้แล้วเขาต้องการการปรับปรุงลูกเล่นต่างๆของโปรแกรม อย่างนี้ก็ต้องให้คนเชี่ยวชาญมาจัดการซึ่งไม่ใช่ใครก็ตัวเขาเองแหละครับ ซึ่งต้องบอกเลยว่าเป็นเงินจำนวนที่เยอะมากๆ เพราะระบบ ERP นั้นส่วนใหญ่หากลูกค้าที่จะเอาไปใช้นั้น คงต้องเป็นพวกองค์กรใหญ่ๆมากๆและมีเงินที่พร้อมจะจ่ายให้คนที่เข้ามาแก้ไขปัญหาของเขา หรือเป็นที่ปรึกษาก็ได้รับค่าจ้างที่มากพอแล้วแหละครับ
จากชาวสวนและพร้อมจะยื่นให้ความร่วมมือก่อนมาไกลได้ขนาดนี้เขาบอกว่าเป็นเพราะ Community จริงๆ หากคุณเป็น 99% ที่ใช้ open source นี่คือเหตุผลที่คุณควรจะผันตัวมาเป็น 1% ที่เหลือครับ
กว่าตัวโปรแกรมจะพัฒนาได้ขนาดนี้ต้องอาศัยทั้งคำแนะนำและคนจับ Bug ซึ่งตัวโปรแกรมที่เขาทำมาสุดท้ายก็ถูกขายเป็นแบบ commercial ซึ่งก่อนหน้านั้นเขาได้ทำการ folk ( หากคนอ่านไม่รู้จักมันคือการแตก version ก่อนที่เขาจะทำขายอ่ะครับ ) มาทำการพัฒนาเองในรูปแบบของ open source นั่นเอง ซึ่ง commercial นั้นก็ไม่ได้มีกำลังคนที่มากพอจะเข้ามาช่วยกันพัฒนาครับ มาช่วยเราต่อยอดของโค้ดเราช่วย Testing สารพัดข้อดี
Red1 บอกต่อว่าตัวเราคำเดียวไม่สามารถทำได้หรอก และเราเองก็ต้องการความช่วยเหลือหากเราจะพูดว่าเราจะทำ ERP ที่ดีที่สุดในโลกคงทำไม่ได้หากเราไม่มี Community เพราะไม่มี software ไหนไม่มี bug แต่การมี community จะทำให้ค้นพบมันครับ
อ่า ~~ พูดถึงเรื่อง open source นั้นทำให้เราคิดว่ามัน FREE ใช่ไหมครับ ? Red1 ถามคนในห้องว่ามีใครคิดว่า Free คำนี้ไม่ต้องจ่ายเงินบ้าง ? แน่นอนหลายๆคนก็คิดอย่างนี้เพราะช่วงสมัยหนึ่งการที่จะให้คนหันมาใช้ก็เลยต้องให้คำกำจัดความว่าฟรีแต่ในความหมายของคำว่า Free สำหรับตัว Red1 ได้อธิบายว่า …
มันคือ Freedom อิสระภาพ แล้วอิสระภาพอะไร ? มันคืออิสระภาพที่เราสามารถแก้ไขโค้ดอะไรอย่างไร ยังไงก็ได้ ซึ่งบางคนที่ต้องการอิสระภาพทางโปรแกรมอย่างนั้นเราจะต้องจ้างคนที่รู้ไงครับ นั่นก็คือการหาเงินสำหรับ open source อ่ะครับ ซึ่งสำหรับโปรแกรมที่เป็น commercial นั้นเราจะไม่มีสิทธิ์ที่จะปรับเปลี่ยนอะไรใดๆ ต้องจ้างคนที่ขายเท่านั้นครับเส้นทางก็จะแคบลงตัวเลือกน้อยลง
Q&A งาน Joomla day
จริงๆตรงนี้เป็น section สุดท้ายของวันแรกแต่ผมจะเอาของอีกวันมาเขียนด้วยครับเพราะวันที่สองมี section ที่น่าสนใจแต่บังเอิญว่าผมไม่ค่อยได้เข้าไปฟังครับ ไปแจกข้าวแจกของ แต่ section ที่มีการเสวนามาฝากกันดูครับสนุกดี
Q: มีการถามว่าหาเงินจาก open source ได้อย่างไรบ้าง ?
A: ผมจำบริษัทของ red1 ไม่ได้นะครับต้องขอโทษทีแต่เขาทำอยู่ 7 แบบดังนี้ครับ
- Implmentation ( รับจ้างปรับปรุงเว็บหรือระบบ )
- Consult เป็นที่ปรึกษาให้คำแนะนำแต่ไม่ได้ลงมือทำ
- Server Linux & cloud ทำเกี่ยวกับ server และระบบกลุ่มเมฆ
- Migration การย้ายระบบเก่าไปใหม่พวกข้อมูลจากอันเก่าอะไรทำนองเนี้ยอ่ะครับ
- ทำ Mobile
- จัดอบรมต่างๆ
A: ของ Lee ที่ทำ easySocial หากยังไม่ลืมเขาทำงานเกี่ยวกับให้บริการและทำพวก extension ขาย ต่อปีรายละ 3000 บาทสำหรับบริษัทมี 12 คน
Q: เริ่มธุรกิจทาง Open source มีอะไรหลุมพรางอะไรที่โดนมาบ้าง ?
A: มันไม่ง่าย … และคุณควรจะเข้าใจใน Licence type ด้วยว่าเป็นอย่างไร ทำแบบไหนจะถูก ไม่ถูกศึกษาให้ดี
ลูกค้าเข้าใจว่ามันคือของฟรี ต้องอธิบายว่าทำไมอะไรที่ลูกค้าต้องจ่าย ไม่ใช่เพราะตัวนี้ฟรีทำให้ลูกค้าคิดจะต่อราคา ค่าใช้จ่ายอื่นๆคืออะไร บอกกันให้เคลียร์
หาคนที่มาร่วมงานที่ไม่ใช่แค่หาแต่เงิน หาความรักความชอบในสิ่งเดียวกันครับ
เช็คให้ดีว่า CMS แต่ละตัวมีข้อจำกัดอะไรอย่างไร ศึกษาให้ดีว่าทำได้จริงหรือเปล่า เพราะหากคุณทำไม่ได้ ทั้งๆที่ CMS ตัวนั้นทำได้แต่คุณประสบการณ์ไม่ถึง จะทำให้ลูกค้าเกลียด CMS ตัวนั้นไปเลย
Q: เริ่มต้นอย่างไร ?
A: ศึกษาจากโค้ดที่ download มาครับ เพราะเราเหมือนยืนอยู่บนไหล่ของยักษ์เราจะสามารถต่อยอดได้เยอะ มี community ที่ดีอยู่แล้วมี tool ดีๆก็เยอะเหมือนกัน ทางเริ่มต้นเยอะมากครับ
Q: แนะนำเกี่ยวกับ Security หน่อย
A: update patch folder permission 644 และ check version ของตัว cms หากเกิดอะไรขึ้นให้เช็ค log file ด้วย
จบไปแหละสำหรับงาน Joomla day bangkok ครั้งที่ 6 หากใครพลาดไปไม่ต้องเสียใจสำหรับงานแบบนี้มีเรื่อยๆครับ หากว่าผมมีการกล่าวถึงแล้วไม่ถูกต้องอย่างไรสามารถแนะนำเพิ่มเติมได้เลยครับจาก comment ด้านล่าง สุดท้ายนี้ต้องขอบคุณทีมงานทุกคนที่จัดงานได้ดีขนาดนี้และได้เชิญวิทยากรที่น่าสนใจมาเยอะขนาดนี้ครับ
ปล. หากคุณชอบการเขียนผม และอยากติดตามงานเขียนของผมสามารถติดตามได้โดยการเข้าไป like หน้าเพจของผม https://www.facebook.com/Tong.oxygenyoyo และรับข่าวสารใหม่ๆ โดยการใส่ email ของคุณได้จากกล่องด้านล่างครับ